Summary: While AI offers powerful tools for design, it lacks the human understanding of visual communication, particularly Gestalt principles, that are fundamental to effective design. Designers remain crucial for their ability to solve problems, empathize with users, and curate AI-generated work. AI can generate, but it cannot design with intent. Therefore, designers must leverage their expertise to guide AI, ensuring outputs are not just visually appealing but also functionally sound and user-centered, emphasizing that design is more than aesthetics, it's understanding and communicating with people.
Yes.
And I want to be clear. This isn't a pro-AI or anti-AI rant. AI is here, it's changing things, and pretending otherwise is just silly.
While generative AI tools are undeniably powerful, even mesmerizing, and getting better week by week, they often lack the fundamental understanding of visual communication that human designers possess. You know, the stuff you might have learned in design school or training? Yeah, those rules. Gestalt principles are key among them. They're the important stuff needed when making interfaces that resonate with people, that guide their eyes, that don't make them want to vomit in disgust. They are also the principles we need to sift through the mountains of AI-generated output to find the actual gems.
I get it though, you are busy and AI is seductive. It can generate a lot of shiny, new things, and it's easy to get swept up in the hype of influencers, marketers, and AI bros. It’s tempting to just let the machine do its thing. But without a solid grasp of Gestalt and other design principles, you're essentially forfeiting your role as a designer. You're not using AI to its fullest potential; you're letting it dictate the visual language, and likely missing out on potentially good design. You're feeding the algorithm and hoping for the best, and likely overwhelmed by the sheer amount of bad or boring designs, and that’s a recipe for frustration. You’ve become lazy. Don’t be lazy, be a designer. Have a discerning eye to pick and manipulate the best of what you instructed it to create.
The Building Blocks of Seeing
Before we can even talk about how to effectively use AI in design, we need to understand what good visual design is.
Enter Gestalt.
These principles, developed by some slightly eccentric German psychologists in the early 20th century, are essentially the foundational rules of how our brains process visual information. When we look at a UI, or any design for that matter, we don’t see a random assortment of visual elements; our brains actively seek to organize them, to create order and meaning out of them. This drive is fundamental to how we perceive everything, from recognizing a familiar face to understanding the layout of a website.
So, what are some of these fundamental rules?
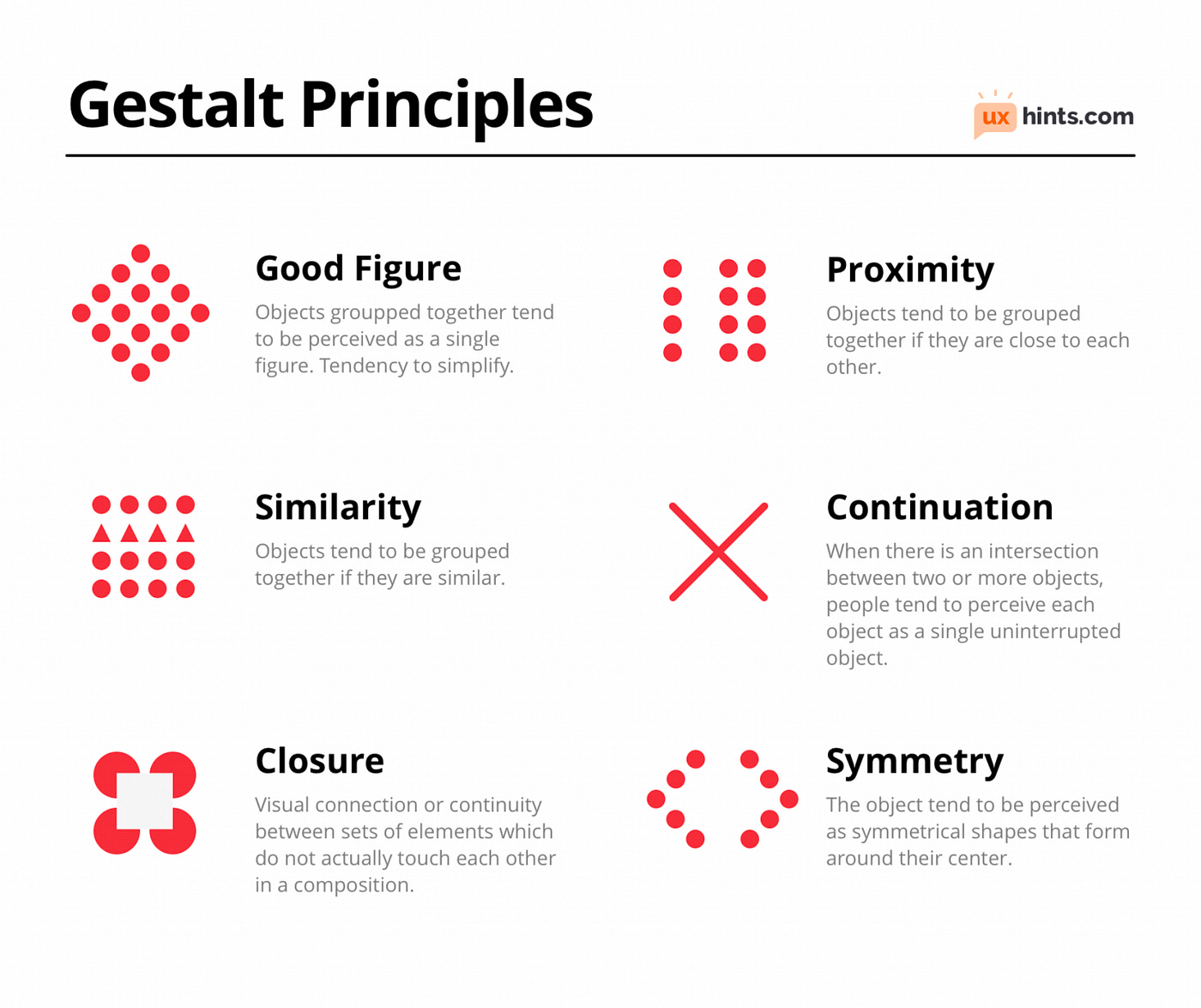
Proximity, similarity, closure, figure-ground, continuity, and Prägnanz.
These aren't just words to impress people (though they might come in handy at your next feedback session). They're the core components of visual perception. They're the tools we use to create hierarchy, establish relationships, and guide the viewer's eye.
Think of proximity: grouping related elements. In UI design, this is HUGE. Think about a navigation bar. If the menu items are spaced out randomly, it becomes almost unusable. Without the concept of proximity users struggle to understand which design elements belong together, what the main sections of the site are, and where to click. Grouping related buttons, form fields, or cards creates a clear visual structure and makes the interface intuitive. Without it, your design becomes a jumbled mess where nothing makes sense. It's like trying to read a book where all the words are randomly scattered across the page.
Similarity is vital for showing what belongs together, for creating visual cues that tell the user "these things are related." Again, crucial in UI. Imagine a list of files. Using the same icon for all PDF files and a different icon for all image files instantly communicates file types. Using the same color for all primary buttons signals their importance. Inconsistent use of similarity leads to confusion and slows down user interaction. Imagine a website where the links are the same color as the regular text. Yikes!
And so on with the other principles. AI can spit out a million variations, maybe some great, maybe some horrible. Ultimately we decide if they make sense, if they follow design principles, if they tell a story, and if they induce migraines.
So, with those visual fundamentals in mind, let's zoom out and talk about what design really is.
Design Is More Than Pretty Pixels
Let's make something clear: Design is not just making things look good. Sure its an important part of it but it’s not just slapping some trendy colors on a page, poster, app, or whatever and calling it a day. That's decoration, not design. Decoration is the icing; design is the cake (and the oven, the recipe, and the whole damn bakery).
Design, at its core, is problem-solving. It's about understanding people's needs, often needs they themselves can't articulate, identifying their pain points, and creating solutions that make their lives easier, more efficient, or more enjoyable. It's figuring out how to get someone from point A to point B in the most intuitive, seamless way possible, whether that "point B" is completing a purchase, learning a new skill, or simply finding the information they need.
It's also communication, but on steroids. Designers are translators, taking complex information, abstract concepts, and raw data and making it accessible and understandable to a wide audience. We use visuals, language, interaction, and even sound to convey messages, tell stories, and guide users through experiences. We're not just making things; we're crafting narratives. We're not just arranging elements; we're orchestrating interactions.
And it's a deeply collaborative effort. Design rarely happens in a vacuum (despite what some lone-wolf designers might think). It involves working with developers to ensure feasibility, product managers to align with business goals, marketers to craft compelling messaging, and most importantly, users themselves to validate assumptions and gather feedback. It's creating something that meets everyone's needs and goals, not just the designer's artistic vision.
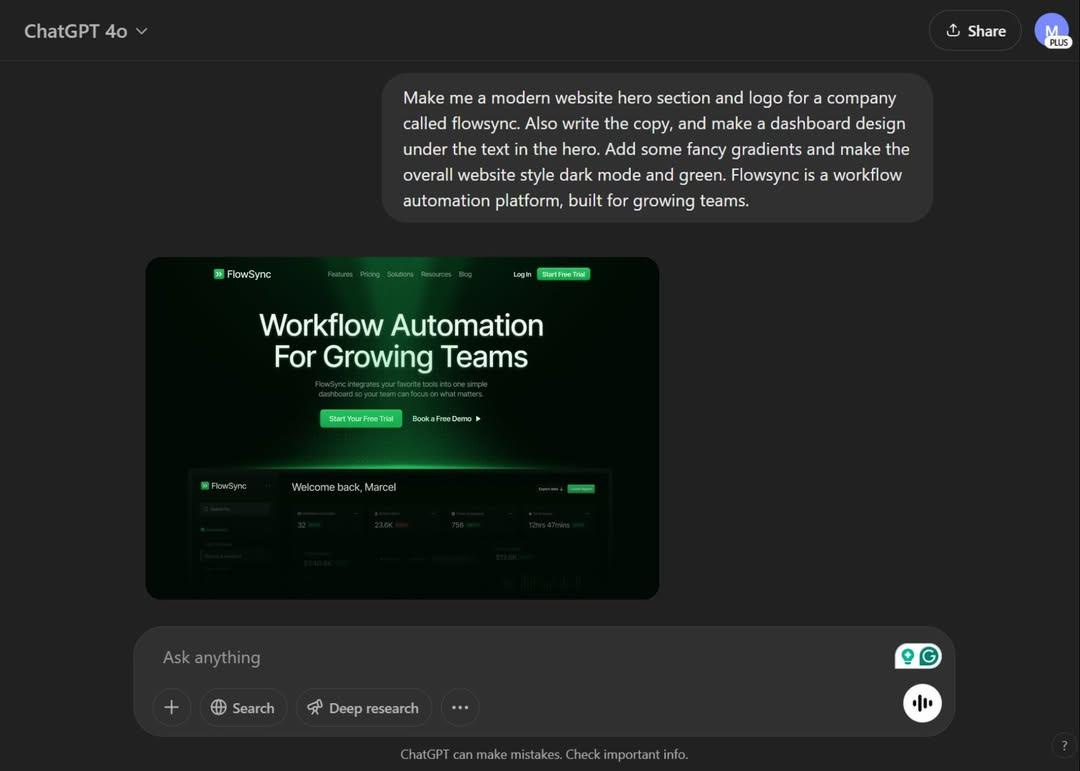
AI can be a helpful tool in this process. In fact, it's already changing how designers work:
AI-Assisted Design: Designers are increasingly using AI to automate repetitive tasks, such as generating variations of layouts, resizing images, or creating basic wireframes. This allows them to focus on higher-level strategic thinking and more creative problem-solving.
Curator and Editor: Designers are playing a crucial role in selecting, refining, and curating AI-generated content. AI can produce a vast number of options, but it takes a designer's eye to choose the best ones, ensure they align with the overall design vision, and polish them to perfection.
However, it's important to remember that AI can't replace the human designer's ability to:
Empathize with users: To truly understand their motivations, frustrations, and desires on a deep, emotional level.
Think critically and strategically: To analyze complex systems, identify root causes, and develop innovative solutions that address underlying problems, not just surface-level symptoms.
Solve complex problems: To navigate ambiguity, make trade-offs, and find creative ways to overcome constraints.
Communicate effectively: To articulate design decisions clearly and persuasively, both verbally and visually, and to build consensus among stakeholders.
Collaborate with others: To work effectively in teams, to give and receive feedback constructively, and to build strong relationships with colleagues.
These are the skills that define a designer, that elevate us beyond decorators, and they're more important than ever in the era of AI. Because AI can generate, but it can't design.
Where Machines Fall Short
Here's where things get interesting, and where we start to see the cracks in the AI. AI-generated design often exhibits design principles, but it's more like a happy accident than intentional design. The AI has seen enough human-made designs (we won't discuss the legalities of that…) to pick up on these patterns, like a student who memorized the answers without understanding the concepts.
AI can group similar elements or create a decent figure-ground contrast in static mockups, but it can also produce visual nonsense, especially when we start thinking about user interfaces. Confusing compositions, ambiguous hierarchies, broken visual flow, and inconsistent interactions… the list goes on. And these issues aren't just aesthetic; they directly impact usability.
I’m sitting in front of a puzzle so let's use that as an analogy. AI can generate a bunch of puzzle pieces, but it doesn't know how they fit together to form a coherent picture. It might create a beautiful-looking button, but it doesn't understand its function in the overall user flow, its relationship to other elements on the page, or how it contributes to the user's goals. It might generate a visually striking image, but it doesn't know how it evokes emotion or tells a story in a way that aligns with the brand's message.
Consider a simple navigation menu on a website. AI might generate a visually appealing arrangement of links, but it might or might not fail to:
Group related items: Leading to users struggling to find what they need.
Establish a clear hierarchy: Making it difficult to distinguish primary from secondary actions.
Maintain consistency across pages: Resulting in a disjointed and confusing user experience.
Why?
Because AI lacks human intuition, deep contextual understanding, and the intent that informs good design. It can generate, but it can't design. It's a tool, and a powerful one at that, and you should learn how to use it. But remember that it is ultimately lacking in the very thing that makes design, well, design: a deep understanding of human perception and behavior.
Why Designers Still Rule
So, all this hype got you sweating? Don't let it. Your skills are still crucial. In fact, imho they’ll become more crucial. We’re the ones who bring the human element to AI-generated work. We're the editors, the curators, the sense-makers. We use our understanding of humans, problem-solving, and visual communication to evaluate the AI output, critique its shortcomings, and refine its output. We're the quality control, the arbiters of taste in a world drowning in AI-generated meh.
AI is a tool, not a replacement.
And like any tool, it needs a skilled hand to wield it effectively. Imagine giving a chainsaw to someone who's never seen a tree. Chaos and a visit to the E.R. That's AI design without a designer's touch. Without us, AI design is just a bunch of pretty (or sometimes not-so-pretty) pixels, devoid of meaning, purpose, or effective communication. We are the ones who give it meaning, who make it work, who make it design.
Teaching AI to See
Want to make AI design that doesn't suck? It's not just knowing Gestalt; it's understanding design to guide the AI. By consciously incorporating design principles into our prompts and parameters, we can steer AI towards creating more visually coherent and effective designs. We become the AI's design directors, the ones who give it the instructions it needs to (hopefully) create something worthwhile.
Even with the most precise prompting, AI can still generate visuals that miss the mark. It might misinterpret your instructions, produce conflicting elements, or simply create something aesthetically displeasing. The key is to use your knowledge to increase the odds of success and to effectively filter through the results.
Instead of just asking for 'a futuristic city,' we can specify 'a tightly grouped cluster of neon buildings with a clear visual hierarchy, where taller buildings dominate the skyline and smaller structures form distinct neighborhoods' (proximity, figure-ground). We're not just asking for a city; we're guiding the AI to create a composition with depth, structure, and a clear focal point.
Instead of 'an abstract logo,' we can ask for 'an abstract logo with implied geometric shapes that uses negative space effectively to create a sense of balance and closure' (closure, Prägnanz). We're not just asking for a logo; we're directing the AI to use specific visual techniques to achieve a desired perceptual effect.
Here are some more obviously simplistic examples of how to use Gestalt to prompt AI:
Proximity:
A grid of product images with clear spacing between each item to create distinct visual units.
A navigation bar where related menu items are grouped together to improve usability.
Similarity:
A series of icons that use consistent shapes and colors to indicate their function.
A color palette where elements of the same color are perceived as belonging to the same group.
Closure:
A loading animation that uses incomplete shapes to create a sense of anticipation.
A logo that implies a complete form through the strategic use of negative space.
Figure-ground:
A landing page with a clear call to action button that stands out from the background.
An image with a sharply defined foreground subject and a blurred background to create depth.
Continuity:
A user flow that guides the user's eye through a series of steps with clear visual cues.
A data visualization that uses lines and curves to connect related data points.
Prägnanz:
A simplified icon that represents a complex concept in a clear and concise way.
A layout that uses a clear and consistent grid structure to create a sense of order.
As AI tools evolve, this ability to guide the machine with our design knowledge will become even more important. We'll be less like button-pushers and more like design directors, shaping the AI's output with intention and precision, even when it tries to give us something… less than stellar.
The Future of Form (and Function)
So, where does this leave us, staring into the abyss of AI-generated visuals that all look blah? I don’t know for sure but one thing is certain: the basic design principles aren't going away anytime soon. They're still the foundation of effective visual communication, the bedrock upon which good design is built.
But AI is undeniably changing the game. It's forcing us to re-evaluate how we use these principles, how we teach them, and how we push the boundaries of design. It's also forcing us to really emphasize that design is so much more than just visuals.
It's understanding people, solving problems, communicating ideas, collaborating effectively, and a million other things that go way beyond "making it pretty." AI can sometimes help with or inspire the "pretty" part, but it can't replace the human designer's brain and heart.